Modèles de listes – SharePoint Online
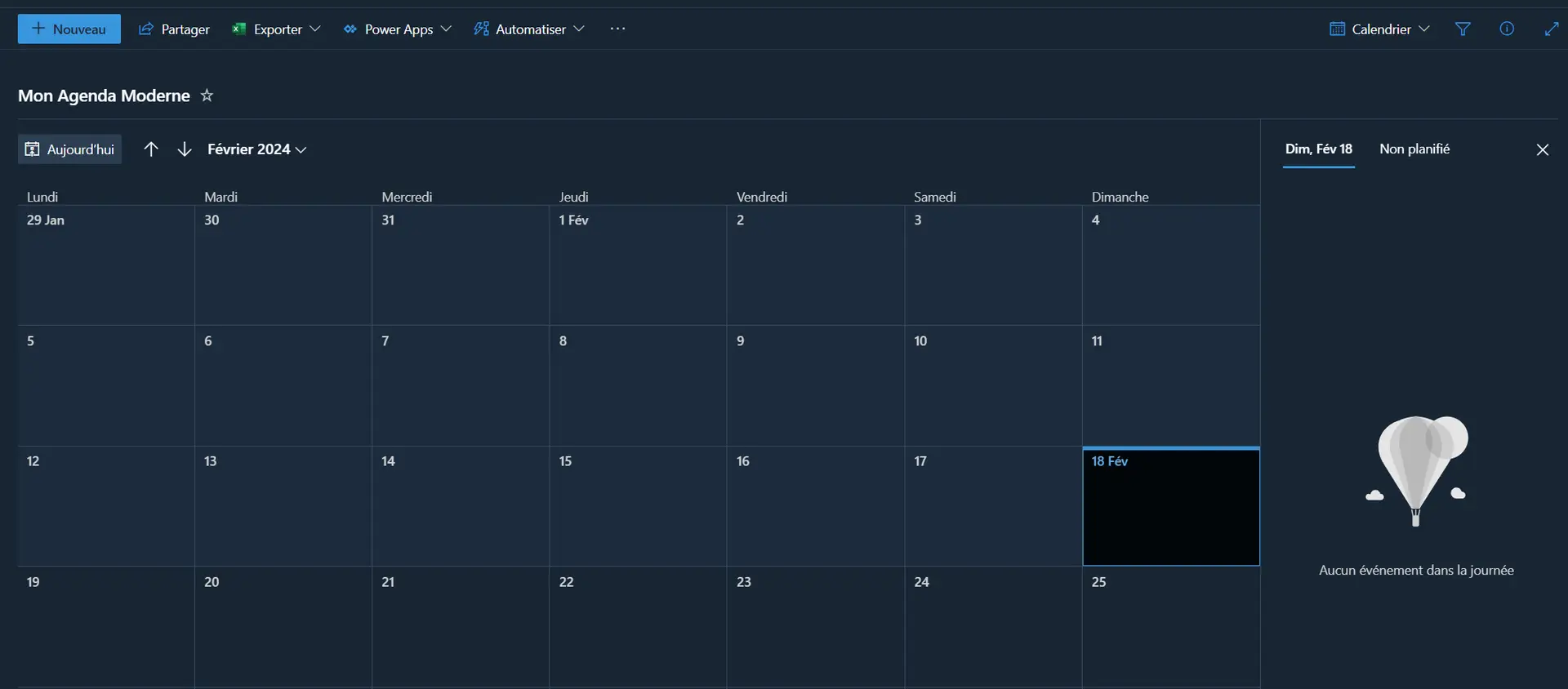
Dans un article précédent ‘Cahier de communications dans Teams‘, j’avais mis en place une liste via Microsoft List. L’article proposait de créer une liste avec de nombreuses personnalisations, tant en termes de colonnes que d’adaptations visuelles sur la vue de ma liste et les formulaires de ma liste. Reproduire une telle liste manuellement peut devenir fastidieux, et si dans les